Im Oktober 2017 fand der Worldsoft-Kongress im wunderschön über dem Rhein gelegenen Golf-Hotel Jakobsberg in Boppard statt. Die knapp 300 Kilometer weite Reise hat sich gelohnt – es gab Einiges zu sehen und neue und alte Freunde wurden getroffen.
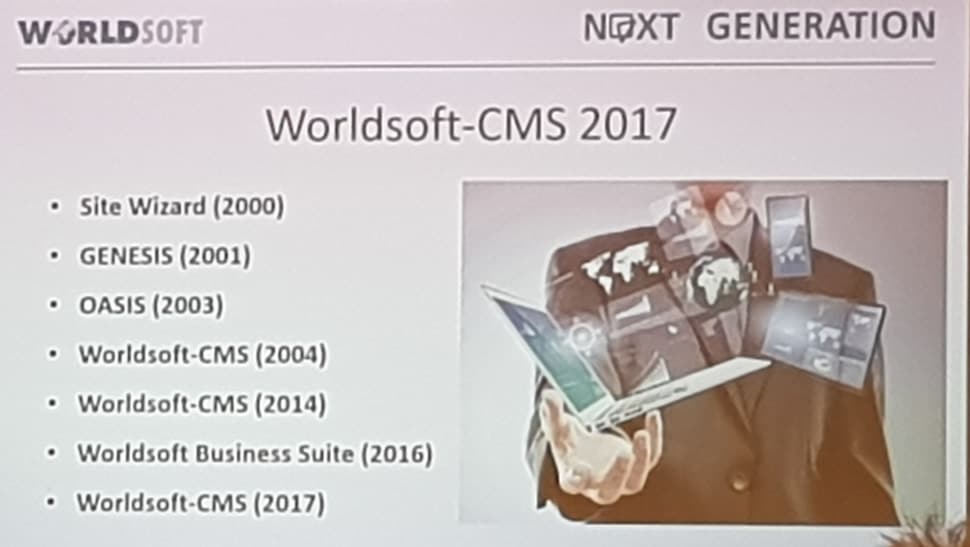
Am Spannendsten war die angekündigte Vorstellung der neuen CMS-Oberfläche, die nach den „Atomic Design“ Grundprinzipien aufgebaut ist. Das bisherige Express-Menü fällt weg, beim Erstellen der Website wird man Schritt für Schritt durch verschiedene Bereiche geführt, die Bedienung soll noch mehr vereinfacht werden. Bei der Website-Pflege wird mit der neuesten Version des CK-Editors gearbeitet, der als Worldsoft Visual Editor (WVE) in das System integriert wurde.
Wie funktioniert „Atomic Design“?
Alle Elemente werden wie in einem Chemie-Baukasten zusammengesetzt. Das Atom ist das kleinste Bestandteil eines Designs. Ein Atom ist beispielsweise ein HTML-Tag oder ein Font. Ein Molekül als nächstgrössere Einheit ist eine Zusammensetzung mehrerer Atome. Das könnte zum Beispiel ein HTML-Formular sein. In der nächsten Einheit, Organismus genannt, verbinden sich mehrere Moleküle. Ein Organismus könnte beispielsweise ein kompletter Header oder Footer sein. Nach dem Organismus kommt das Template, die Vorstufe der eigentlichen Seiten. Letztere sind die für Website-Besucher sichtbaren Inhalte, während die Templates die Vorlagen sind, in die die Inhalte später einfliessen sollen. Bei Worldsoft werden die Seiten Themes genannt. Soweit zur Theorie.
In der Praxis bedeutet das für Worldsoft Webmaster, Worldsoft Internet Success Coachs und Worldsoft CMS Anwender u.a.:
- Bestehende Templates funktionieren nicht mehr, einige werden eventuell für das neue CMS angepasst.
- Es gibt nur noch eine CSS-Datei pro Template. Dadurch ist das Design schneller zu bearbeiten und die Ladezeit wird verkürzt.
- Es wird eine neue Oberfläche eingeführt, die sich an die WordPress Oberfläche angepasst hat.
Ausser dem Grossumbau des Worldsoft CMS wurden auch einige Module erweitert sowie weitere Module neu eingeführt:
- Neue mehrsprachige Suchfunktion
- Dritte Ebene im Mega-Menü ist jetzt separat ansteuerbar
- Containeränderungen sind direkt per Drag & Drop möglich
- Einführung zusätzlicher Menüs: Canvas-Menü (Bedienung / Aussehen ähnlich wie bei Smartphones) und Push-Menü (besonders geeignet für Fullscreen-Designs)
- Einführung neuer Bildergalerien: Bootstrap Carousel (ähnlich wie Slider), Light Galerie (mit Auto-Play-Funktion, Downloads und Social Media Intergration), JQuery Galerie (mit Albumauswahl)
- Einführung neuer Overlays (neue Lightbox, Fancybox)
- Einführung eines Flip Albums, bei dem man die Seiten wie bei einem klassischen Buch „durchblättern“ kann
- Einführung eines Page Speed Moduls, das die Ladegeschwindigkeit massiv verbessern soll
- Shariff Modul für Social Media Sharing Buttons zur Erhöhung des Datenschutzes
Viele Änderungen und viele Erweiterungen, die im November 2017 online gehen…
Für alle, die das Worldsoft CMS Next Generation in der Praxis kennenlernen und anwenden lernen möchten, bietet das Internet Marketing College das Worldsoft CMS Basic Next Generation Webinar an. Wer schon einen Schritt weiter ist, für den ist das Seminar Individuelles Design mit Worldsoft CSS Next Generation inkl. Responsive Design und WBS interessant.